Entrar
Últimos assuntos
» player não consegue andarpor lovn7 Qui 21 Nov 2024, 13:33
» É possível fazer istó no game maker
por William Lima Qui 21 Nov 2024, 10:56
» Rio Rise - novo launcher do Gta San Andreas SAMP Brasil
por Lua Sáb 16 Nov 2024, 20:22
» (Resolvido) Cenario longo x Texture Pages
por josuedemoraes Sáb 16 Nov 2024, 15:31
» Kids' band
por Adilson Lucindo Santos Sex 15 Nov 2024, 12:23
» (RESOLVIDO) Engasgos-Troca de Sprites/animações
por josuedemoraes Ter 12 Nov 2024, 01:49
» Block Room - DEMO
por Joton Qua 06 Nov 2024, 22:58
» Game Infinito vertical (subindo)
por macmilam Sáb 26 Out 2024, 12:36
» Retorno da GMBR!!!
por Dancity Ter 22 Out 2024, 16:36
» Máquina de estados
por aminaro Qui 10 Out 2024, 13:33
» como faço pra um objeto colidir com o outro e diminuir a vida do player ?
por josuedemoraes Qui 03 Out 2024, 16:51
» RESOLVIDO: Colisão com objetos moveis
por josuedemoraes Qua 02 Out 2024, 20:28
» Crypt of the Blood Moon
por divin sphere Qua 11 Set 2024, 18:18
» como fazer um objeto seguir?
por divin sphere Dom 18 Ago 2024, 18:08
» Procuro de alguém para Modelar/Texturizar/Animar objetos 3D
por un00brn Dom 11 Ago 2024, 11:10
» Destruição de cenário (estilo DD Tank)
por CoronelZeg Sex 09 Ago 2024, 17:16
» RESOLVIDO-Como destruir uma instancia especifica de um objeto
por josuedemoraes Ter 23 Jul 2024, 00:40
» Automatizar a coleta de id
por GabrielXavier Seg 22 Jul 2024, 18:01
» Preciso de ajuda para concluir um pequeno projeto
por lmoura Qui 27 Jun 2024, 15:45
» ANGULO ACOMPANHAR O OBJETO
por Klinton Rodrigues Qui 27 Jun 2024, 08:34
» Musica reinicia quando sala reinicia
por GabrielXavier Ter 18 Jun 2024, 07:28
» como fazer uma copia de gd
por generico_cube Sex 14 Jun 2024, 15:48
» Square Adventure
por guilherme551 Ter 11 Jun 2024, 09:54
» como posso definir limite de uma variavel
por GabrielXavier Sex 07 Jun 2024, 14:14
» [Resolvido] Dúvida, colisão única de objeto
por vdm842 Sex 24 maio 2024, 09:50
Photoshop - Aula 02 - Mais Workspace
GMBR :: Projetos :: Assets & Recursos
Página 1 de 1
 Photoshop - Aula 02 - Mais Workspace
Photoshop - Aula 02 - Mais Workspace
E aí galera!
Esta é a nossa segunda aula de Photoshop. No tutorial anterior falamos sobre o modo de trabalho do Photoshop e como o uso de camadas é importante. Começamos a falar também sobre o Workspace (é como se fosse o "desktop do Photoshop").
Continuando o tutorial, nesse vamos entender mais um pouco sobre como estão organizadas as janelas de trabalho que compõem o nosso Workspace e a importância de cada uma. Lembrando que por enquanto estamos apenas conhecendo as nossas futuras ferramentas de trabalho, pois isso é importante para que não fiquemos perdidos.

Pessoal, cada janela aqui vai nos auxiliar com uma função diferente. Todas elas podem ser chamadas através no menu principal, na opção "Janela". Com o tempo, vocês vão organizar seu próprio workspace com aquilo que for necessário para o seu modo de trabalho.
Com o decorrer dos tutoriais, vamos nos aprofundar em cada uma, ok?
Observação: a partir da versão Cs, algumas janelas do ImageReady foram agregadas ao Photoshop, como a "Barra de Animação". Portanto, quando estivermos no ImageReady vou esplicá-las também. Assim quem tiver qualquer vesão não vai ficar confuso.

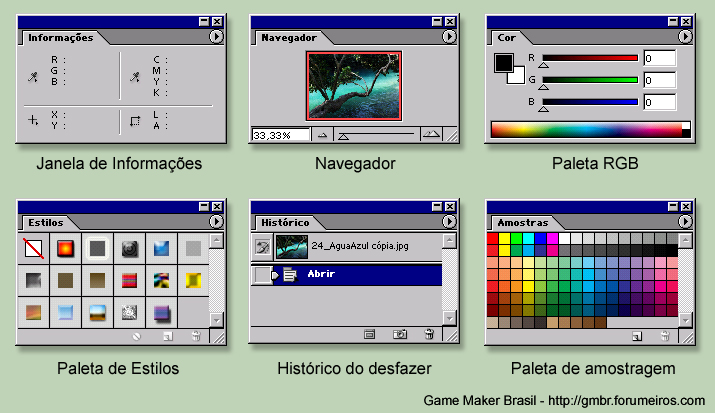
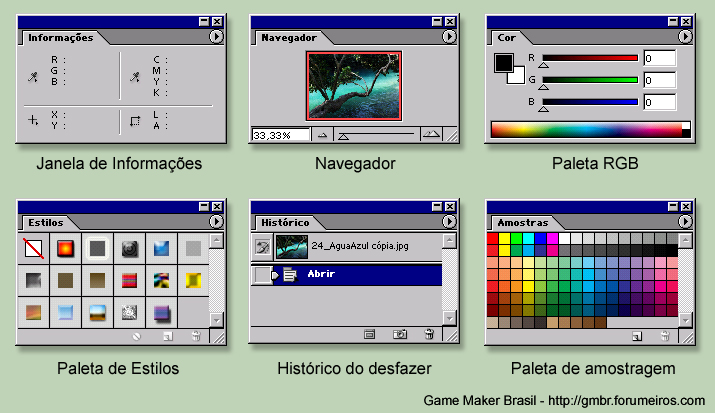
Janela de Informações
Aqui são repassadas à nós, as informações de cor e posição de pixels da imagem. Ela é útil porque é independente da ferramenta que estivermos usando quando normalmente usamos o conta-gotas pra isso. Ela informa a tabela de cores RGB ou CMYK de cada pixel (galera, estou fazendo um tutorial aqui para esplicar esse padrões). Isso é util por exemplo, para se obter uma informação quanto à cor que é usada como transparência no Game Maker, assim você poderá guardá-la na Paleta de Amostragem.
Navegador
Essa janela eu considero uma das mais importantes. Em alguns casos, o zoom do teclado vai além ou aquém do necessário, daí vem a importância do navegador: ajustar o zoom da janela e navegar pela imagem quando o zoom for de grande escala. Abra uma imagem qualquer e ajuste o zoom pelo navegador (use a barra de escala abaixo da miniatura da imagem).
Observe que há um retângulo vermelho na miniatura que se ajusta proporcionalmente ao zoom dessa escala. Passando o cursor por ele podemos carregá-lo para que outras partes da imagem sejam mostradas na Tela de Pintura.
Paleta RGB
Essa aqui eu considero de menos importância. Além de ser difícil selecionar as cores por ela (as cores estão muito juntas) e ter que selecionar muitas configurações para cada uma, existem pelo menos 10 formas diferentes e fáceis de se fazer isso.
Se você usa informações de cores para algum laboratório de fotografia, alguma gráfica
ou simplesmente para códigos HTML, use-a: ela gera o código respectivo de cada cor (Ex: COLOR="#630460").
Paleta de Estilos
Estilos de camada são um conjunto de características e efeitos que aplicamos nas camadas sem que seja necessário alterá-las para isso. Por exemplo: colocar uma sombra na imagem é muito mais fácil através dos estilos de camada do que pintando e essa paleta guarda de forma organizada os estilos de camada que usamos. Vou voltar a falar sobre Estilos de Camada nos próximos tutoriais pois requer uma atenção maior, ok?
Histórico do desfazer
Aqui estão guardadas em uma lista todas as alterações que fizemos em uma imagem qualquer. Podemos configurar o tamanho dessa lista nas Configurações Gerais do Photoshop(leiam a Aula 1).
Com esse histórico, podemos retroceder etapas e desfazer alterações na Tela de Pintura muitas vezes.
Uma das mais brilhantes características do Photoshop é a possibilidade não só de desfazer muitas vezes alterações na imagem, mas de usar essas alterações em pincéis e filtros!
Como essa janela trabalha em conjunto com pincel Histórico (é o nº 5 daquele "mapa de ferramentas" que está na aula 1), vamos voltar a falar dela nas próximas aulas.
Paleta de Amostragem
Essa janela é importante para carregar e salvar paletas de cores. Quem gosta do MUGEN sabe bem a amolação que é pra fazer paleta dos personagens, então ela vai ajudar bastante nisso.
Ela também é útil para que você faça sua própria paleta de cores. Assim, não fica cansativo ter que selecionar uma cor muitas vezes.

Ações
Essa janela comporta todas as ações que criamos no Photoshop.
Ações são assim: você faz qualquer modificação na imagem e "grava" os seus passos para que o Photoshop possa repeti-los depois. Dessa forma, uma operação que levaria horas pode levar apenas alguns minutos. Pra nós que vamos trabalhar com muitas sprites, em muitos casos o Game Maker não vai suprir nossas necessidades e as Ações vão nos ajudar bastante.
Vou voltar a falar de Ações em um tópico separado porque elas lidam com automação. Lembrem-se de que algumas vezes haverão diferenças entre os arquivos a serem tratados e nem sempre as ações vão funcionar se não forem bem montadas.
Imagine as ações como se fossem um código-fonte de um programa que deve funcionar sem erros em qualquer pc independente da configuração.
Predefinição de Ferramentas
Essa janela guarda todas as configurações especiais que fazemos para as ferramentas, como opacidade, modo de mesclagem, fluxo de pincéis, cor e por aí vai... além de salvar e carregar predefinições.
Imagine que você tenha um pincél branco com forma de nuvens para fazer um background no Game Maker e em algum momento você o altera para criar folhas. Se tiver precisar retocar o background, terá que refazer o pincél a menos que tenha guardado suas configurações aqui.
Resumindo: com essa janela nós podemos ganhar tempo.
Janela de Canais de Cor
Aqui podemos separar todos os canais de cor de nossa imagem e se for necessário, tratar cada um. Ás vezes é mais prático tratar um canal do que a imagem toda, mas isso vai exigir um pouco mais de conhecimento em cores, ok?
Pra quem trabalha com fotografia tratar canais de cor separadamente é praticamente
obrigatório, mas como estamos começando recomendo deixar esta janela de lado.
Janela de Camadas
Se a barra de ferramentas é o coração do Photoshop, essa janela é o pulmão. Aqui você cria, organiza, agrupa, oculta, aplica efeitos e define camadas. Ela é obrigatória no workspace pois vamos usá-la o tempo todo. Cada camada da imagem gera uma miniatura nessa janela que nos é mostrada como uma lista, assim temos visão e
controle de tudo o que está na imagem mesmo que esteja oculto.
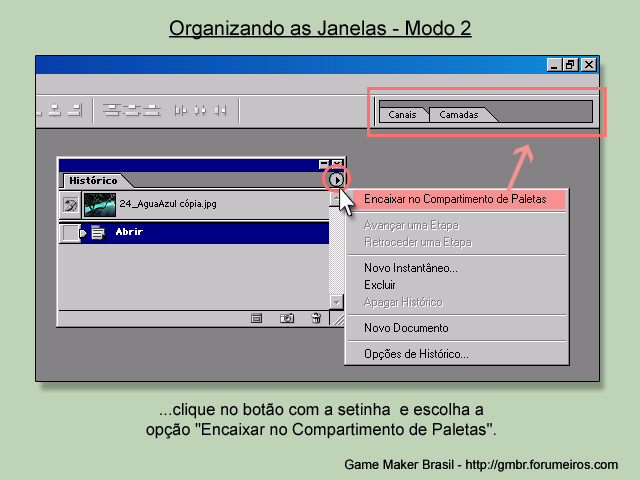
Lembrando que eu separei as janelas para que possamos enxergar cada uma. Você pode organizá-las no Compartimento de Paletas ou agrupá-las em uma janela separada. Para agrupá-las apenas pegue-as pela guia e solte-as uma sobre a outra.
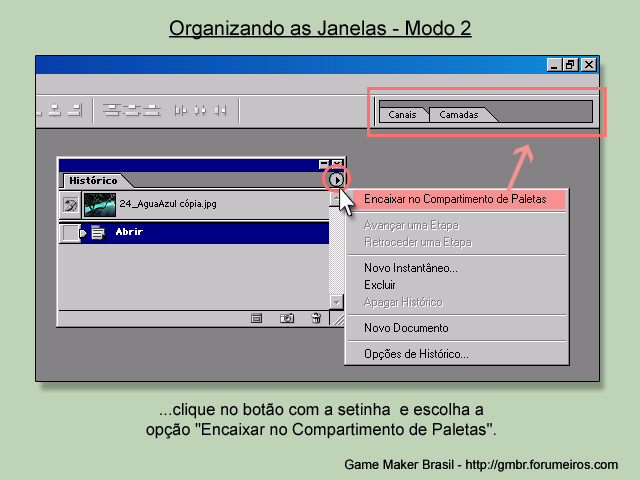
Para encaixá-las no Compartimento de Paletas, clique no botão com a setinha pra
direita que fica logo abaixo do botão de fechar de cada uma e escolha a opção "Encaixar no Compartimento de Paletas".


Temos além dessas, outras duas importantes janelas. São elas: Pincéis e Configurações de Texto. Essas duas não aparecem no workspace padrão, por isso você deve ativá-las no menu "Janela" escolhendo as opções "Pincéis", "Caracteres" e "Parágrafos", respectivamente. O atalho para a janela dos Pincéis é (F5) em qualquer versão do Photoshop.

Ainda temos na mesma janela, as configurações da ponta do pincél, que quero explicar quando estivermos na ferramenta propriamente dita. Nas versões Cs, a janela de pincéis possui algumas configurações extras como o "cadeado" para "trancar" os atributos e impedir que sejam modificados (funciona como o cadeado das camadas).

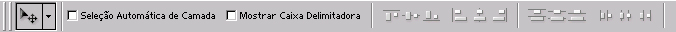
Temos além das janelas, uma "aliada" importante também: a barra de configurações das ferramentas. Ela fica logo abaixo do menu principal e expande nosso leque de possibilidadas para cada utensílio da barra de ferramentas
principal (dêem uma olhada na aula 1 se tiverem alguma dúvida).

Essa barra muda de acordo com a ferramenta de trabalho que estiver selecionada.
Bom, agora que já tivemos uma "visão geral" das janelas principais, podemos organizar nosso worspace. As janelas essenciais pra quem vai trabalhar no Game Maker são: Camadas, Histórico, Navegador, Informações, Paleta de Amostras, Pincéis e Localizador de Arquivos.
Esse aqui é uma sugestão minha:

Espero que tenham gostado! Até o próximo tutorial!!!

Esta é a nossa segunda aula de Photoshop. No tutorial anterior falamos sobre o modo de trabalho do Photoshop e como o uso de camadas é importante. Começamos a falar também sobre o Workspace (é como se fosse o "desktop do Photoshop").
Continuando o tutorial, nesse vamos entender mais um pouco sobre como estão organizadas as janelas de trabalho que compõem o nosso Workspace e a importância de cada uma. Lembrando que por enquanto estamos apenas conhecendo as nossas futuras ferramentas de trabalho, pois isso é importante para que não fiquemos perdidos.

Photoshop - Aula 02
Janelas de Apoio do Workspace
Janelas de Apoio do Workspace
Pessoal, cada janela aqui vai nos auxiliar com uma função diferente. Todas elas podem ser chamadas através no menu principal, na opção "Janela". Com o tempo, vocês vão organizar seu próprio workspace com aquilo que for necessário para o seu modo de trabalho.
Com o decorrer dos tutoriais, vamos nos aprofundar em cada uma, ok?
Observação: a partir da versão Cs, algumas janelas do ImageReady foram agregadas ao Photoshop, como a "Barra de Animação". Portanto, quando estivermos no ImageReady vou esplicá-las também. Assim quem tiver qualquer vesão não vai ficar confuso.

Janela de Informações
Aqui são repassadas à nós, as informações de cor e posição de pixels da imagem. Ela é útil porque é independente da ferramenta que estivermos usando quando normalmente usamos o conta-gotas pra isso. Ela informa a tabela de cores RGB ou CMYK de cada pixel (galera, estou fazendo um tutorial aqui para esplicar esse padrões). Isso é util por exemplo, para se obter uma informação quanto à cor que é usada como transparência no Game Maker, assim você poderá guardá-la na Paleta de Amostragem.
Navegador
Essa janela eu considero uma das mais importantes. Em alguns casos, o zoom do teclado vai além ou aquém do necessário, daí vem a importância do navegador: ajustar o zoom da janela e navegar pela imagem quando o zoom for de grande escala. Abra uma imagem qualquer e ajuste o zoom pelo navegador (use a barra de escala abaixo da miniatura da imagem).
Observe que há um retângulo vermelho na miniatura que se ajusta proporcionalmente ao zoom dessa escala. Passando o cursor por ele podemos carregá-lo para que outras partes da imagem sejam mostradas na Tela de Pintura.
Paleta RGB
Essa aqui eu considero de menos importância. Além de ser difícil selecionar as cores por ela (as cores estão muito juntas) e ter que selecionar muitas configurações para cada uma, existem pelo menos 10 formas diferentes e fáceis de se fazer isso.
Se você usa informações de cores para algum laboratório de fotografia, alguma gráfica
ou simplesmente para códigos HTML, use-a: ela gera o código respectivo de cada cor (Ex: COLOR="#630460").
Paleta de Estilos
Estilos de camada são um conjunto de características e efeitos que aplicamos nas camadas sem que seja necessário alterá-las para isso. Por exemplo: colocar uma sombra na imagem é muito mais fácil através dos estilos de camada do que pintando e essa paleta guarda de forma organizada os estilos de camada que usamos. Vou voltar a falar sobre Estilos de Camada nos próximos tutoriais pois requer uma atenção maior, ok?
Histórico do desfazer
Aqui estão guardadas em uma lista todas as alterações que fizemos em uma imagem qualquer. Podemos configurar o tamanho dessa lista nas Configurações Gerais do Photoshop(leiam a Aula 1).
Com esse histórico, podemos retroceder etapas e desfazer alterações na Tela de Pintura muitas vezes.
Uma das mais brilhantes características do Photoshop é a possibilidade não só de desfazer muitas vezes alterações na imagem, mas de usar essas alterações em pincéis e filtros!
Como essa janela trabalha em conjunto com pincel Histórico (é o nº 5 daquele "mapa de ferramentas" que está na aula 1), vamos voltar a falar dela nas próximas aulas.
Paleta de Amostragem
Essa janela é importante para carregar e salvar paletas de cores. Quem gosta do MUGEN sabe bem a amolação que é pra fazer paleta dos personagens, então ela vai ajudar bastante nisso.
Ela também é útil para que você faça sua própria paleta de cores. Assim, não fica cansativo ter que selecionar uma cor muitas vezes.

Ações
Essa janela comporta todas as ações que criamos no Photoshop.
Ações são assim: você faz qualquer modificação na imagem e "grava" os seus passos para que o Photoshop possa repeti-los depois. Dessa forma, uma operação que levaria horas pode levar apenas alguns minutos. Pra nós que vamos trabalhar com muitas sprites, em muitos casos o Game Maker não vai suprir nossas necessidades e as Ações vão nos ajudar bastante.
Vou voltar a falar de Ações em um tópico separado porque elas lidam com automação. Lembrem-se de que algumas vezes haverão diferenças entre os arquivos a serem tratados e nem sempre as ações vão funcionar se não forem bem montadas.
Imagine as ações como se fossem um código-fonte de um programa que deve funcionar sem erros em qualquer pc independente da configuração.
Predefinição de Ferramentas
Essa janela guarda todas as configurações especiais que fazemos para as ferramentas, como opacidade, modo de mesclagem, fluxo de pincéis, cor e por aí vai... além de salvar e carregar predefinições.
Imagine que você tenha um pincél branco com forma de nuvens para fazer um background no Game Maker e em algum momento você o altera para criar folhas. Se tiver precisar retocar o background, terá que refazer o pincél a menos que tenha guardado suas configurações aqui.
Resumindo: com essa janela nós podemos ganhar tempo.
Janela de Canais de Cor
Aqui podemos separar todos os canais de cor de nossa imagem e se for necessário, tratar cada um. Ás vezes é mais prático tratar um canal do que a imagem toda, mas isso vai exigir um pouco mais de conhecimento em cores, ok?
Pra quem trabalha com fotografia tratar canais de cor separadamente é praticamente
obrigatório, mas como estamos começando recomendo deixar esta janela de lado.
Janela de Camadas
Se a barra de ferramentas é o coração do Photoshop, essa janela é o pulmão. Aqui você cria, organiza, agrupa, oculta, aplica efeitos e define camadas. Ela é obrigatória no workspace pois vamos usá-la o tempo todo. Cada camada da imagem gera uma miniatura nessa janela que nos é mostrada como uma lista, assim temos visão e
controle de tudo o que está na imagem mesmo que esteja oculto.
Lembrando que eu separei as janelas para que possamos enxergar cada uma. Você pode organizá-las no Compartimento de Paletas ou agrupá-las em uma janela separada. Para agrupá-las apenas pegue-as pela guia e solte-as uma sobre a outra.
Para encaixá-las no Compartimento de Paletas, clique no botão com a setinha pra
direita que fica logo abaixo do botão de fechar de cada uma e escolha a opção "Encaixar no Compartimento de Paletas".


Temos além dessas, outras duas importantes janelas. São elas: Pincéis e Configurações de Texto. Essas duas não aparecem no workspace padrão, por isso você deve ativá-las no menu "Janela" escolhendo as opções "Pincéis", "Caracteres" e "Parágrafos", respectivamente. O atalho para a janela dos Pincéis é (F5) em qualquer versão do Photoshop.

Ainda temos na mesma janela, as configurações da ponta do pincél, que quero explicar quando estivermos na ferramenta propriamente dita. Nas versões Cs, a janela de pincéis possui algumas configurações extras como o "cadeado" para "trancar" os atributos e impedir que sejam modificados (funciona como o cadeado das camadas).

Temos além das janelas, uma "aliada" importante também: a barra de configurações das ferramentas. Ela fica logo abaixo do menu principal e expande nosso leque de possibilidadas para cada utensílio da barra de ferramentas
principal (dêem uma olhada na aula 1 se tiverem alguma dúvida).

Essa barra muda de acordo com a ferramenta de trabalho que estiver selecionada.
Bom, agora que já tivemos uma "visão geral" das janelas principais, podemos organizar nosso worspace. As janelas essenciais pra quem vai trabalhar no Game Maker são: Camadas, Histórico, Navegador, Informações, Paleta de Amostras, Pincéis e Localizador de Arquivos.
Esse aqui é uma sugestão minha:

Espero que tenham gostado! Até o próximo tutorial!!!


Convidad- Convidado
 Tópicos semelhantes
Tópicos semelhantes» Photoshop - Aula 01 - Modo de trabalho e Workspace
» Tutoriais Photoshop - Conhecendo o Photoshop (Aula 0)
» Aula 14 - Blender 3D 2.5 - Editando mais um pouco
» Aula 2 - Aprendendo Mais Sobre Script
» [PHOTOSHOP] Como Criar Papel Amassado no Photoshop
» Tutoriais Photoshop - Conhecendo o Photoshop (Aula 0)
» Aula 14 - Blender 3D 2.5 - Editando mais um pouco
» Aula 2 - Aprendendo Mais Sobre Script
» [PHOTOSHOP] Como Criar Papel Amassado no Photoshop
GMBR :: Projetos :: Assets & Recursos
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos