Entrar
Últimos assuntos
» player não consegue andarpor lovn7 Qui 21 Nov 2024, 13:33
» É possível fazer istó no game maker
por William Lima Qui 21 Nov 2024, 10:56
» Rio Rise - novo launcher do Gta San Andreas SAMP Brasil
por Lua Sáb 16 Nov 2024, 20:22
» (Resolvido) Cenario longo x Texture Pages
por josuedemoraes Sáb 16 Nov 2024, 15:31
» Kids' band
por Adilson Lucindo Santos Sex 15 Nov 2024, 12:23
» (RESOLVIDO) Engasgos-Troca de Sprites/animações
por josuedemoraes Ter 12 Nov 2024, 01:49
» Block Room - DEMO
por Joton Qua 06 Nov 2024, 22:58
» Game Infinito vertical (subindo)
por macmilam Sáb 26 Out 2024, 12:36
» Retorno da GMBR!!!
por Dancity Ter 22 Out 2024, 16:36
» Máquina de estados
por aminaro Qui 10 Out 2024, 13:33
» como faço pra um objeto colidir com o outro e diminuir a vida do player ?
por josuedemoraes Qui 03 Out 2024, 16:51
» RESOLVIDO: Colisão com objetos moveis
por josuedemoraes Qua 02 Out 2024, 20:28
» Crypt of the Blood Moon
por divin sphere Qua 11 Set 2024, 18:18
» como fazer um objeto seguir?
por divin sphere Dom 18 Ago 2024, 18:08
» Procuro de alguém para Modelar/Texturizar/Animar objetos 3D
por un00brn Dom 11 Ago 2024, 11:10
» Destruição de cenário (estilo DD Tank)
por CoronelZeg Sex 09 Ago 2024, 17:16
» RESOLVIDO-Como destruir uma instancia especifica de um objeto
por josuedemoraes Ter 23 Jul 2024, 00:40
» Automatizar a coleta de id
por GabrielXavier Seg 22 Jul 2024, 18:01
» Preciso de ajuda para concluir um pequeno projeto
por lmoura Qui 27 Jun 2024, 15:45
» ANGULO ACOMPANHAR O OBJETO
por Klinton Rodrigues Qui 27 Jun 2024, 08:34
» Musica reinicia quando sala reinicia
por GabrielXavier Ter 18 Jun 2024, 07:28
» como fazer uma copia de gd
por generico_cube Sex 14 Jun 2024, 15:48
» Square Adventure
por guilherme551 Ter 11 Jun 2024, 09:54
» como posso definir limite de uma variavel
por GabrielXavier Sex 07 Jun 2024, 14:14
» [Resolvido] Dúvida, colisão única de objeto
por vdm842 Sex 24 maio 2024, 09:50
RGB e Games - Criando paletas para o seu game
GMBR :: Projetos :: Assets & Recursos
Página 1 de 1
 RGB e Games - Criando paletas para o seu game
RGB e Games - Criando paletas para o seu game
E aí moçada!
No tutorial anterior a gente viu que o tamanho de uma figura é importante para se ter uma boa qualidade visual mas não é o fator principal. O importante mesmo é a quantidade de cores que essa figura pode ter.
Daí eu queria começar esse tutorial com uma pergunta: quantas cores são necessárias para se fazer uma boa imagem?
...
Nem pense em dizer que é uma imagem que usa todas as cores do modo True-Color, pois o olho humano mal consegue diferenciar 10% delas.
Bom, a resposta é essa: muito menos do que se imagina. Entender como as cores são usadas pelo sistema é um passo importante para se obter imagens melhores e acelerar a performace do hardware gráfico.
Alguns usuários do fórum estavam um pouco descontentes com o tamanho de seus games, que "engordavam" na hora de compilar. Um simples game que deveria se tornar um pequeno executável de 300 KB chegava quase aos 4 MB!!!
Primeiro motivo:
Por mais simples que seja seu game, ele terá um tamanho final de no mínimo 1 MB. Isso se deve ao fato de que o Game Maker compila junto ao executável todas as rotinas e funções especiais que possui, mesmo que você não as use. Levando em consideração todo o potencial do Game Maker, esse 1 MB é ridiculamente pequeno.
Segundo Motivo:
Usar bitmaps "crus" pesa muito (muito mesmo) seu jogo. Uma imagem de bitmap possui "pixels independentes"(veja o tutorial sobre RGB) onde cada um armazena suas próprias informações de cor.
Faça as contas: um bitmap de 100x100 pixels x 3 Bytes/pixel = 30000 Bytes (30 KB).
Uma simples sprite 100x100 de 10 frames teria 300 KB no seu EXE.
Resumindo: seu bitmap pode ser uma foto ou uma folha em branco... vai ter o mesmo gigantesco tamanho.
Pra resolver esse probelma, criou-se um método de representação de cores chamado indexação ou Palette. Em alguns casos, o uso de uma Palette pode reduzir até 20 vezes o tamanho de uma imagem! O resultado é um game bonito e leve, muito leve.
Isso poupa também ter que desenhar muitas sprites iguais com cores diferentes. Por exemplo: Scorpion e Zub-zero. Ambos usam praticamente as mesmas sprites exceto por alguns movimentos, diferindo-os um do outro apenas pelas cores.
Nesse caso uma paleta diferente nos pouparia ter que desenhar os mesmos chutes e socos de Sub-zero em Scorpion.


A paleta de cores funciona assim:
A cor do pixel não se refere diretamente à ele, mas à um índice que aponta para uma tabela. Daí o nome: "cores indexadas" ou "indexed colors". Pra mudar essas cores, basta criar uma tabela diferente.
Infelismente, o Game Maker não dá suporte ao uso de multi-paletas, mas possui muitas funções relativas a cores. Mesmo assim, o uso de um ou outro será importante independente se você usa o Game Maker ou não.
Curiosidade:
Foi a partir de uma palette padrão que surgiu o Hi-Color, uma palette com 65536 definições para cores. E nosso processador agradece! Uma tela de 6400x480 pixels x 1 Byte/pixel = 307200 Bytes (só 300 KB na memória de vídeo).
O primeiro passo é saber que Um index de cores é gerado abaixo de 256 cores (8 bit). Fazendo uma redução correta de cores, o resultado é excelente!


Imagem da esquerda
Formato: JPEG
Tamanho em disco: 88,3 KB
Cores usadas: 14556 cores
Imagem da direita
Formato: GIF
Tamanho em disco: 15,1 KB
Cores usadas: 32 cores
Reduzimos o tamanho da sprite para o exe em mais de 80% e as cores em 99,7%!
No Paint Shop Pro:
Vá até o menu "Colors -> Decrease Color Depth - > X Colors (8 bit) ...".
Coloque o número de cores que a paleta deverá ter. Quanto mais cores, mais imperceptível será a mudança. Para paletas pequenas, recomento altamente o método de redução "Error diffusion". Ele vai distribuir os pixels a fim de criar uma
"ilusão de óptica", colocando-os lado a lado para imitar determinada cor.

Você já pode usar essa imagem indexada no seu game. Se você quizer salvar a paleta para usá-la mais tarde, no menu Colors há opções para modificar, save ou carregar paletas("Edit", "Save" ou "Load Palette", respectivamente).
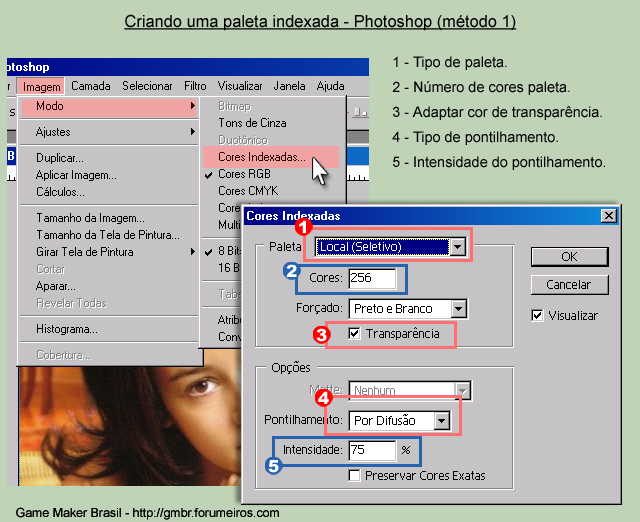
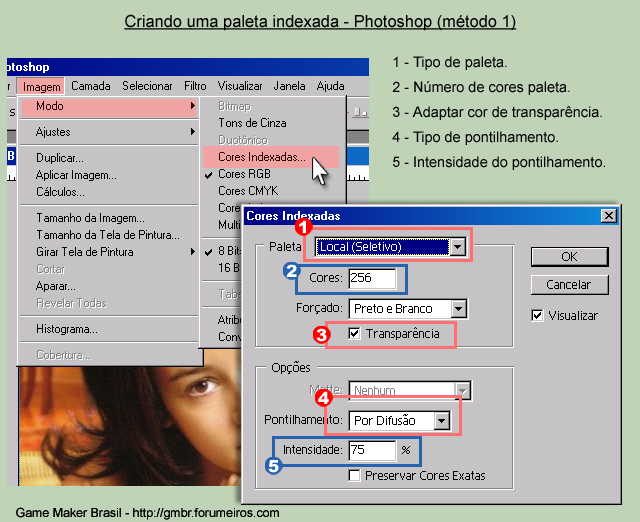
No Photoshop:
Método 1:
Vá no menu "Imagem -> Modo -> Cores Indexadas...". Lembrando que em imagens indexadas não podem haver camadas, dessa forma o Photoshop vai achatar todas as camadas da tela de pintura, por isso salve um arquivo de segurança!
Nessa janela você deve escolher o método de criação da paleta com base na imagem ou no sistema de cores.
Por exemplo, você pode usar uma paleta de cores padrão do Windows ou do Mac (sistemas), pedir ao Photoshop que gere uma paleta automática para a imagem em questão (Local) ou carregar uma paleta salva anteriormente (Personalizar)
- como aquela que a gente fez no Paint Shop Pro.

Na opção "Personalizar", você também pode criar sua nova paleta incluindo as cores que quizer.

Método 2:
Vá até o menu "Arquivo -> Salvar para a Web". O atalho é "Ctrl+Alt+Shift+S".
O Photoshop oferece uma infinidade de opções para paletas indexadas. Nessa janela, pode-se ter uma visualização clara e limpa da imagem original e a imagem indexada. Se você não está acostumado com ele, não se assuste com a quantidade de opções. Apenas ajuste a quantidade de cores da paleta e o método de pontilhamento que deseja usar.

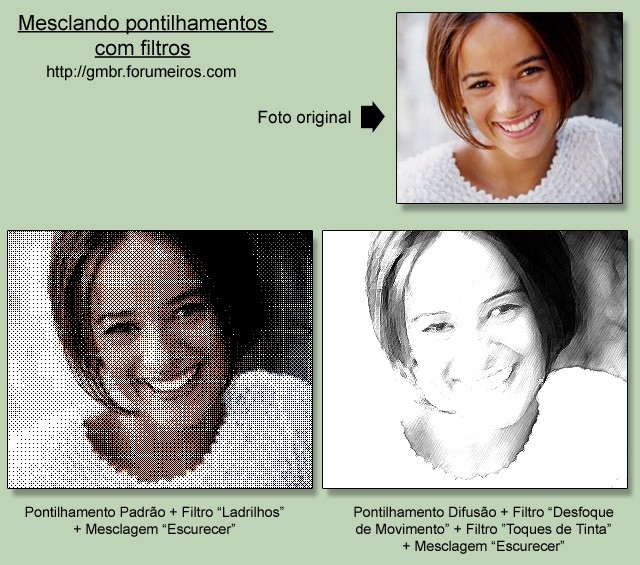
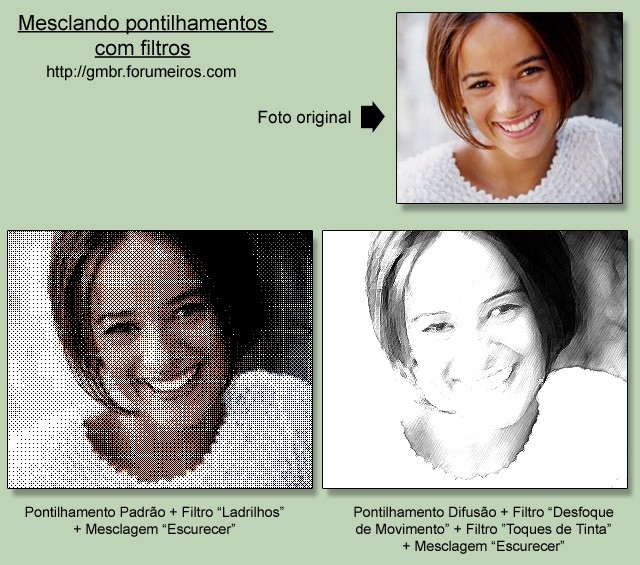
Aproveite a facilidade e experimente todas as opções que encontrar, pois tem algumas muito interessantes que, mesclando com filtros dá resultados bem legais:

Boa sorte e até mais!!!

No tutorial anterior a gente viu que o tamanho de uma figura é importante para se ter uma boa qualidade visual mas não é o fator principal. O importante mesmo é a quantidade de cores que essa figura pode ter.
Daí eu queria começar esse tutorial com uma pergunta: quantas cores são necessárias para se fazer uma boa imagem?
...
Nem pense em dizer que é uma imagem que usa todas as cores do modo True-Color, pois o olho humano mal consegue diferenciar 10% delas.
Bom, a resposta é essa: muito menos do que se imagina. Entender como as cores são usadas pelo sistema é um passo importante para se obter imagens melhores e acelerar a performace do hardware gráfico.
Alguns usuários do fórum estavam um pouco descontentes com o tamanho de seus games, que "engordavam" na hora de compilar. Um simples game que deveria se tornar um pequeno executável de 300 KB chegava quase aos 4 MB!!!
Primeiro motivo:
Por mais simples que seja seu game, ele terá um tamanho final de no mínimo 1 MB. Isso se deve ao fato de que o Game Maker compila junto ao executável todas as rotinas e funções especiais que possui, mesmo que você não as use. Levando em consideração todo o potencial do Game Maker, esse 1 MB é ridiculamente pequeno.
Segundo Motivo:
Usar bitmaps "crus" pesa muito (muito mesmo) seu jogo. Uma imagem de bitmap possui "pixels independentes"(veja o tutorial sobre RGB) onde cada um armazena suas próprias informações de cor.
Faça as contas: um bitmap de 100x100 pixels x 3 Bytes/pixel = 30000 Bytes (30 KB).
Uma simples sprite 100x100 de 10 frames teria 300 KB no seu EXE.
Resumindo: seu bitmap pode ser uma foto ou uma folha em branco... vai ter o mesmo gigantesco tamanho.
Pra resolver esse probelma, criou-se um método de representação de cores chamado indexação ou Palette. Em alguns casos, o uso de uma Palette pode reduzir até 20 vezes o tamanho de uma imagem! O resultado é um game bonito e leve, muito leve.
Isso poupa também ter que desenhar muitas sprites iguais com cores diferentes. Por exemplo: Scorpion e Zub-zero. Ambos usam praticamente as mesmas sprites exceto por alguns movimentos, diferindo-os um do outro apenas pelas cores.
Nesse caso uma paleta diferente nos pouparia ter que desenhar os mesmos chutes e socos de Sub-zero em Scorpion.


A paleta de cores funciona assim:
A cor do pixel não se refere diretamente à ele, mas à um índice que aponta para uma tabela. Daí o nome: "cores indexadas" ou "indexed colors". Pra mudar essas cores, basta criar uma tabela diferente.
Infelismente, o Game Maker não dá suporte ao uso de multi-paletas, mas possui muitas funções relativas a cores. Mesmo assim, o uso de um ou outro será importante independente se você usa o Game Maker ou não.
Curiosidade:
Foi a partir de uma palette padrão que surgiu o Hi-Color, uma palette com 65536 definições para cores. E nosso processador agradece! Uma tela de 6400x480 pixels x 1 Byte/pixel = 307200 Bytes (só 300 KB na memória de vídeo).
O primeiro passo é saber que Um index de cores é gerado abaixo de 256 cores (8 bit). Fazendo uma redução correta de cores, o resultado é excelente!


Imagem da esquerda
Formato: JPEG
Tamanho em disco: 88,3 KB
Cores usadas: 14556 cores
Imagem da direita
Formato: GIF
Tamanho em disco: 15,1 KB
Cores usadas: 32 cores
Reduzimos o tamanho da sprite para o exe em mais de 80% e as cores em 99,7%!
Criando a Paleta indexada
No Paint Shop Pro:
Vá até o menu "Colors -> Decrease Color Depth - > X Colors (8 bit) ...".
Coloque o número de cores que a paleta deverá ter. Quanto mais cores, mais imperceptível será a mudança. Para paletas pequenas, recomento altamente o método de redução "Error diffusion". Ele vai distribuir os pixels a fim de criar uma
"ilusão de óptica", colocando-os lado a lado para imitar determinada cor.

Você já pode usar essa imagem indexada no seu game. Se você quizer salvar a paleta para usá-la mais tarde, no menu Colors há opções para modificar, save ou carregar paletas("Edit", "Save" ou "Load Palette", respectivamente).
No Photoshop:
Método 1:
Vá no menu "Imagem -> Modo -> Cores Indexadas...". Lembrando que em imagens indexadas não podem haver camadas, dessa forma o Photoshop vai achatar todas as camadas da tela de pintura, por isso salve um arquivo de segurança!
Nessa janela você deve escolher o método de criação da paleta com base na imagem ou no sistema de cores.
Por exemplo, você pode usar uma paleta de cores padrão do Windows ou do Mac (sistemas), pedir ao Photoshop que gere uma paleta automática para a imagem em questão (Local) ou carregar uma paleta salva anteriormente (Personalizar)
- como aquela que a gente fez no Paint Shop Pro.

Na opção "Personalizar", você também pode criar sua nova paleta incluindo as cores que quizer.

Método 2:
Vá até o menu "Arquivo -> Salvar para a Web". O atalho é "Ctrl+Alt+Shift+S".
O Photoshop oferece uma infinidade de opções para paletas indexadas. Nessa janela, pode-se ter uma visualização clara e limpa da imagem original e a imagem indexada. Se você não está acostumado com ele, não se assuste com a quantidade de opções. Apenas ajuste a quantidade de cores da paleta e o método de pontilhamento que deseja usar.

Aproveite a facilidade e experimente todas as opções que encontrar, pois tem algumas muito interessantes que, mesclando com filtros dá resultados bem legais:

Boa sorte e até mais!!!


Convidad- Convidado
 Re: RGB e Games - Criando paletas para o seu game
Re: RGB e Games - Criando paletas para o seu game
Valeu! 
Agora meu execultável vai ficar levinho, levinho.
Agora meu execultável vai ficar levinho, levinho.

Volstagg- Data de inscrição : 16/05/2008
Reputação : 0
Número de Mensagens : 353
Prêmios :
 x 0
x 0  x 0
x 0  x 0
x 0 x 0
x 0  x 0
x 0  x 0
x 0 x 0
x 0  x 0
x 0  x 0
x 0
 Tópicos semelhantes
Tópicos semelhantes» (pedido resolvido)botoes para menu para o game sobrenatural
» Criando executáveis (Especial para programas de criação de jogos no Game Maker)
» Dica para blogspot, criando site para seu jogo sem cara de blog PARTE 1
» Programa para criar musicas para games?
» Ajuda com ini. para salvar game e carregar game
» Criando executáveis (Especial para programas de criação de jogos no Game Maker)
» Dica para blogspot, criando site para seu jogo sem cara de blog PARTE 1
» Programa para criar musicas para games?
» Ajuda com ini. para salvar game e carregar game
GMBR :: Projetos :: Assets & Recursos
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos