Entrar
Últimos assuntos
» player não consegue andarpor lovn7 Qui 21 Nov 2024, 13:33
» É possível fazer istó no game maker
por William Lima Qui 21 Nov 2024, 10:56
» Rio Rise - novo launcher do Gta San Andreas SAMP Brasil
por Lua Sáb 16 Nov 2024, 20:22
» (Resolvido) Cenario longo x Texture Pages
por josuedemoraes Sáb 16 Nov 2024, 15:31
» Kids' band
por Adilson Lucindo Santos Sex 15 Nov 2024, 12:23
» (RESOLVIDO) Engasgos-Troca de Sprites/animações
por josuedemoraes Ter 12 Nov 2024, 01:49
» Block Room - DEMO
por Joton Qua 06 Nov 2024, 22:58
» Game Infinito vertical (subindo)
por macmilam Sáb 26 Out 2024, 12:36
» Retorno da GMBR!!!
por Dancity Ter 22 Out 2024, 16:36
» Máquina de estados
por aminaro Qui 10 Out 2024, 13:33
» como faço pra um objeto colidir com o outro e diminuir a vida do player ?
por josuedemoraes Qui 03 Out 2024, 16:51
» RESOLVIDO: Colisão com objetos moveis
por josuedemoraes Qua 02 Out 2024, 20:28
» Crypt of the Blood Moon
por divin sphere Qua 11 Set 2024, 18:18
» como fazer um objeto seguir?
por divin sphere Dom 18 Ago 2024, 18:08
» Procuro de alguém para Modelar/Texturizar/Animar objetos 3D
por un00brn Dom 11 Ago 2024, 11:10
» Destruição de cenário (estilo DD Tank)
por CoronelZeg Sex 09 Ago 2024, 17:16
» RESOLVIDO-Como destruir uma instancia especifica de um objeto
por josuedemoraes Ter 23 Jul 2024, 00:40
» Automatizar a coleta de id
por GabrielXavier Seg 22 Jul 2024, 18:01
» Preciso de ajuda para concluir um pequeno projeto
por lmoura Qui 27 Jun 2024, 15:45
» ANGULO ACOMPANHAR O OBJETO
por Klinton Rodrigues Qui 27 Jun 2024, 08:34
» Musica reinicia quando sala reinicia
por GabrielXavier Ter 18 Jun 2024, 07:28
» como fazer uma copia de gd
por generico_cube Sex 14 Jun 2024, 15:48
» Square Adventure
por guilherme551 Ter 11 Jun 2024, 09:54
» como posso definir limite de uma variavel
por GabrielXavier Sex 07 Jun 2024, 14:14
» [Resolvido] Dúvida, colisão única de objeto
por vdm842 Sex 24 maio 2024, 09:50
Pixel Art: Sprites em Perspectiva Cavaleira
3 participantes
GMBR :: Projetos :: Assets & Recursos
Página 1 de 1
 Pixel Art: Sprites em Perspectiva Cavaleira
Pixel Art: Sprites em Perspectiva Cavaleira
Olá pessoal!Venho ensinar a técnica que utilizo para criar minhas sprites de chão em perspectiva cavaleira ou, como eu gosto de chamar, 3D falso.Apesar do Paint não oferecer muitos recursos, usando apenas a critividade, é possível fazer grandes pixel arts.Abaixo eu ensinarei passo-a-passo da técnica que utilizo para criar minhas sprites nessa perspectiva:
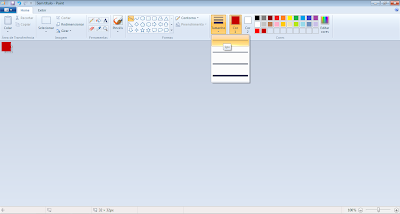
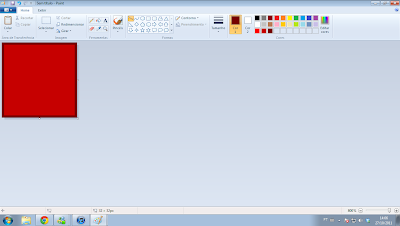
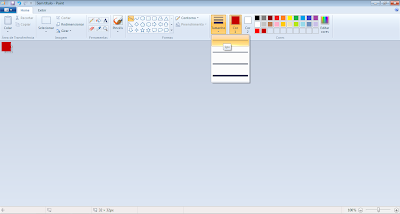
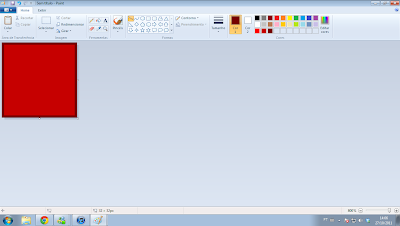
1º Passo: Para começarmos, abra o Paint e redimensione a tela de criação para o tamanho de 32x32.Vocês podem usar qualquer tamanho, mas de preferência e para melhor resultado, utilizem sempre valores correspondentes, ou seja, valores iguais para o comprimento e altura.
2º Passo: Selecione uma cor qualquer e pinte o quadrado.Eu usarei o vermelho, mas vocês estão livres para escolher uma cor.Após ter pintando, clique na janela de edição para fazer uma reta e de tamnho pequeno ou de 1 pixel de altura e após fazer isto, dê um zoom de 800 vezes, conforme a imagem:

3º Passo: Agora que estamos vendo nossa imagem de perto, utilizando a reta, nós vamos fazer uma espécie de borda. para ela.Como é fundamental que está borda apareça, precisa-se ir na edição de cor e escurecer um pouco a sua cor escolhida para que apareça na sprite.Faça conforme a imagem:

4º Passo: Agora precisamos causar o efeito de perspectiva cavaleira.Para isso, faça uma reta com a mesma cor selecionada para fazer as "bordas".Esta reta ou linha será para definirmos a parte do "chão" e o resto será, digamos, o "bagaço" para deixar a sprite causando o efeito.Observe a imagem para um melhor entendimento:

5º Passo: Observe que o efeito não está presente ainda.Para que isso ocorra, é necessário fazermos mais uma reta que servirá com uma espécie de divisão e causará o ele.É importante lembrarmos que a linha deve ser alinhada de forma corretamente.Após isso, delete uma parte da borda esquerda e direita e pinte com a primeira cor selecionada, conforme a imagem:

6º Passo: Parece que não, mas ao você diminuir o zoom e deixá-lo normal, a sprite parecerá um chão ou perto disso, não é?Existem alguns truques para deixá-la mais real, mas vamos fazer a segunda parte dela.Para fazermos a segunda parte, primeiramente salva sua atual sprite, basta apenas pintar de branco a parte que sobrou depois da linha e deletar a parte que sobrou da borda, conforme a imagem:

7º Passo: Temos a segunda parte e salve-a com outro nome.Agora precisamo fazer a terceira.Para isso, refaça o cubo que nem antes para que possamos aumentar a imagem e dessa vez ficará irregular.Em seguida, faça algumas linhas para formar a parte lateral dele, conforme a imagem:

8º Passo: Salve esta imagem com outro nome.Você já pode carregá-las no Game Maker e começá-las a usar.Lembrando que cada parte deve ser adicionada individualmente no Game Maker.Para vermos o resultado final, junte-as e com a adição de alguns truques, elas podem ficar mais ou menos conforme a imagem:

Gostaram?Descobrimos a técnica!Em breve postarei dicas de como trabalhar nessas sprites e torná-las muito bem trabalhadas, mas para uma primeira sprite está ótimo.Com o tempo, vocês descobrem como trabalhar melhor nelas.Verei se consigo trabalhar em uma vídeo aula, mas acho que deu para um entendimento.
Até mais!
1º Passo: Para começarmos, abra o Paint e redimensione a tela de criação para o tamanho de 32x32.Vocês podem usar qualquer tamanho, mas de preferência e para melhor resultado, utilizem sempre valores correspondentes, ou seja, valores iguais para o comprimento e altura.
2º Passo: Selecione uma cor qualquer e pinte o quadrado.Eu usarei o vermelho, mas vocês estão livres para escolher uma cor.Após ter pintando, clique na janela de edição para fazer uma reta e de tamnho pequeno ou de 1 pixel de altura e após fazer isto, dê um zoom de 800 vezes, conforme a imagem:

3º Passo: Agora que estamos vendo nossa imagem de perto, utilizando a reta, nós vamos fazer uma espécie de borda. para ela.Como é fundamental que está borda apareça, precisa-se ir na edição de cor e escurecer um pouco a sua cor escolhida para que apareça na sprite.Faça conforme a imagem:

4º Passo: Agora precisamos causar o efeito de perspectiva cavaleira.Para isso, faça uma reta com a mesma cor selecionada para fazer as "bordas".Esta reta ou linha será para definirmos a parte do "chão" e o resto será, digamos, o "bagaço" para deixar a sprite causando o efeito.Observe a imagem para um melhor entendimento:

5º Passo: Observe que o efeito não está presente ainda.Para que isso ocorra, é necessário fazermos mais uma reta que servirá com uma espécie de divisão e causará o ele.É importante lembrarmos que a linha deve ser alinhada de forma corretamente.Após isso, delete uma parte da borda esquerda e direita e pinte com a primeira cor selecionada, conforme a imagem:

6º Passo: Parece que não, mas ao você diminuir o zoom e deixá-lo normal, a sprite parecerá um chão ou perto disso, não é?Existem alguns truques para deixá-la mais real, mas vamos fazer a segunda parte dela.Para fazermos a segunda parte, primeiramente salva sua atual sprite, basta apenas pintar de branco a parte que sobrou depois da linha e deletar a parte que sobrou da borda, conforme a imagem:

7º Passo: Temos a segunda parte e salve-a com outro nome.Agora precisamo fazer a terceira.Para isso, refaça o cubo que nem antes para que possamos aumentar a imagem e dessa vez ficará irregular.Em seguida, faça algumas linhas para formar a parte lateral dele, conforme a imagem:

8º Passo: Salve esta imagem com outro nome.Você já pode carregá-las no Game Maker e começá-las a usar.Lembrando que cada parte deve ser adicionada individualmente no Game Maker.Para vermos o resultado final, junte-as e com a adição de alguns truques, elas podem ficar mais ou menos conforme a imagem:

Gostaram?Descobrimos a técnica!Em breve postarei dicas de como trabalhar nessas sprites e torná-las muito bem trabalhadas, mas para uma primeira sprite está ótimo.Com o tempo, vocês descobrem como trabalhar melhor nelas.Verei se consigo trabalhar em uma vídeo aula, mas acho que deu para um entendimento.
Até mais!
Última edição por Ritton em Dom 04 Mar 2012, 17:55, editado 2 vez(es)

Ritton- Games Ranking :

Notas recebidas : C
Data de inscrição : 07/06/2011
Reputação : 2
Número de Mensagens : 673
Prêmios :
 x 0
x 0  x 0
x 0  x 0
x 0 x 0
x 0  x 0
x 0  x 0
x 0 x 0
x 0  x 0
x 0  x 0
x 0
 Re: Pixel Art: Sprites em Perspectiva Cavaleira
Re: Pixel Art: Sprites em Perspectiva Cavaleira
Bom tutorial, e bem basico mas bem explicado, vendo esse tuto me deu vontade de fazer sprite isometrico xD

Tiger- Games Ranking :

Notas recebidas : D+C+A
Data de inscrição : 26/09/2009
Reputação : 12
Número de Mensagens : 859
Prêmios :
 x 0
x 0  x 0
x 0  x 0
x 0 x 0
x 0  x 0
x 0  x 2
x 2 x 0
x 0  x 0
x 0  x 0
x 0
 Re: Pixel Art: Sprites em Perspectiva Cavaleira
Re: Pixel Art: Sprites em Perspectiva Cavaleira
Na realidade isso não é uma figura isométrica, isso é uma perspectiva cavaleira, no mais é um bom tutorial.

Klior- Data de inscrição : 07/03/2010
Reputação : 13
Número de Mensagens : 426
Prêmios :
 x 0
x 0  x 1
x 1  x 0
x 0 x 0
x 0  x 0
x 0  x 0
x 0 x 0
x 0  x 0
x 0  x 0
x 0
Plataformas :- Game Maker 8.0 ou 8.1
- C#
- Javascript
 Re: Pixel Art: Sprites em Perspectiva Cavaleira
Re: Pixel Art: Sprites em Perspectiva Cavaleira
Desculpem pelo erro!Tinham me dito que eram isométrico, mas eu tinha estranhado também.Qual seria o nome correto para isso?Obrigado pelos comentários e espero que tenham gostado do tutorial, ok?Demorei 1 hora tentando achar as palavras certas para um melhor entendimento e montando toda a estrutura dele, então espero que saibam valorizar meu esforço também.
Um abração para todos vocês!
Um abração para todos vocês!


Ritton- Games Ranking :

Notas recebidas : C
Data de inscrição : 07/06/2011
Reputação : 2
Número de Mensagens : 673
Prêmios :
 x 0
x 0  x 0
x 0  x 0
x 0 x 0
x 0  x 0
x 0  x 0
x 0 x 0
x 0  x 0
x 0  x 0
x 0
 Re: Pixel Art: Sprites em Perspectiva Cavaleira
Re: Pixel Art: Sprites em Perspectiva Cavaleira
Um desenho isométrico é baseado num sistema de três semi-retas que têm o mesmo ponto de origem e formam entre si três ângulos de 120º.
Não conheço muito sobre perspectiva cavaleira, não sei qual seria o nome correto, mais isso é uma figura desenhada em perspectiva cavaleira. E obrigado pela dedicação em trazer conteúdo para o fórum.Ritton escreveu:Desculpem pelo erro!Tinham me dito que eram isométrico, mas eu tinha estranhado também.Qual seria o nome correto para isso?Obrigado pelos comentários e espero que tenham gostado do tutorial, ok?
- Perspectivas:


Klior- Data de inscrição : 07/03/2010
Reputação : 13
Número de Mensagens : 426
Prêmios :
 x 0
x 0  x 1
x 1  x 0
x 0 x 0
x 0  x 0
x 0  x 0
x 0 x 0
x 0  x 0
x 0  x 0
x 0
Plataformas :- Game Maker 8.0 ou 8.1
- C#
- Javascript
GMBR :: Projetos :: Assets & Recursos
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos